你好,这里是 BIMBOX。
接触过云平台项目的小伙伴,一定对驾驶舱、数据中心、运营大屏这些词耳熟能详。

通过这样的图形、图表,以及三维交互的数据展示方式,和传统单一的平台数据呈现体验相比有了很大的变革,尤其对非专业人员而言,数据呈现更加直观,也更有冲击力。
在项目实际应用上,领导们也总是希望在一个页面上既可以看到项目的 BIM 模型,也可以看到各式各样数据汇总而成的图表,这些场景需求在 BIM 可视化领域越来越活跃,几乎成了常规的诉求。
市面上能说的出名的 BIM 图形平台厂商太多了,但是使用这些平台是有门槛的,或是需要比较高的费用,或是需要比较强的开发能力。
如果要能靠一个人完成整个 BIM 数据大屏的开发,在呈现上有质的变化,需要掌握更多的是 Web 编程技术和 3D 知识。

关于行业发展的需求,说起来都太苍白,咱们就聊聊一个懂 Web 和 3D的技术工程师在市面上值多少钱吧,这是我们在招聘网站上搜到的某公司 JD,是不是还挺诱人的!

这份 JD 里面提到了对 3D 图形框架,以及前端研发工程师的一些技能需求。当然,我们不太能做到对两个方向都很精通,但是如果针对大多数项目应用场景下,你是一个可以独立完成数据大屏的前端研发工程师,那么在 BIM Web 可视化领域,相信你一定会成为领导和猎头眼中的香饽饽。
最近很多小伙伴都和我们说,市场环境不好,养家糊口挺困难,我们觉得,越是在外部环境不太好的这段时间,咱们的小伙伴更应该把时间花在自我成长上,有一技傍身,才好在环境复苏的时候大展鸿途。
我们在去年的线下活动中,见到了一位老朋友,聊起来他正好是做这方面的相关工作,已经在这个领域探索了很多年,活动结束后我们就商量一起做一门相关的课程,把他的绝活都教给更多的小伙伴。
先和你简单介绍一下他,他的名字叫严事鸿。

事鸿最早是一名工地上监督钢筋绑扎,打灰旁站的监理员,奔波在五湖四海,做着重复性的工作,职业发展也相对受限。
为了改变这样的生活,事鸿做了一件别人不理解的事情——自学编程。刚开始也是从我们都很熟悉的 Revit 二开做起,期间为了更好理解业务,通过了一建考试。
在一份 BIM 咨询工作中,领导让事鸿参与了部分 Revit 研发工作,也开始做一些预研的 demo。这个过程中,他涉及了一些 Web 开发技术,进而逐步加强了自己 Web 编程能力。
通过以往的积累和经验,在下一份工作中,事鸿正式成为一名全职前端研发人员,在项目中贡献自己的代码能力。

这些成果完全改变了他的个人职业发展,工作地点从工地转移到了办公室,拥有了从不敢奢望的双休,工作内容虽然不断有新的挑战,但也接触到了更多前沿的技术,逐步完善了自身的技术栈。
在过去 6 年的研发生涯中,事鸿参与过智慧城区管理平台、某公司 BIM 后台管理服务系统、某车站全寿命周期管理平台的开发,BIM 云平台的二次开发技术支持,熟悉前端、WebGL 技术,对如何快速熟悉 BIM 图形平台并应用到实际项目中,有丰富的经验和独到的个人理解,加上他很好的表达能力,相信可以带领大家平滑地跨入 Web3D 之门,和你一起走出改变自己职业发展的第一步。

说起做课程的初衷,事鸿总结了三点。
➤ 第一,在使用商业图形平台上,编程小白大都是迷茫的,他们缺的不是平台本身开放的能力,而是使用平台的能力。平台对他们而言,是有门槛、有距离的,他们缺少的是更基础的 Web 编程知识,而这门课程可以陪着他们走完这开发前的「最后一公里」。
➤ 第二,他们都戏称自己为「野路子」的研发,其实建筑人转研发都是这个过程,自己希望可以把项目上沉淀的实战经验整理并分享出去,让我们面对实际项目至少没有「陌生感」。
➤ 第三,事鸿希望自己的经历可以激励更多想要改变自己的人,哪怕自己是漫漫黑夜中的一点星光,能照亮一个迷路的建筑编程人都算是薪火相传。
课程介绍
这部分我们就由事鸿自己来表述啦!
我是大鸿,这是我们第一次见面,我希望通过这个简短的介绍,可以更加坚定,你对 Web3D 开发这件事的信心。
废话不多说,我们先来看几张数据大屏的截图吧。
这是我在网络上搜到的某驾驶舱大屏,我们分析一下,页面包含了很多图表,还有一些网页的元素。

我们再来看一张,这是一个运维大屏,中间部分的地图也是用图表绘制的,两侧也还是图表。

再来看这张,这是一个智慧工地的大屏,很多图表,网页元素,中间部分是一个可以交互的三维模型。

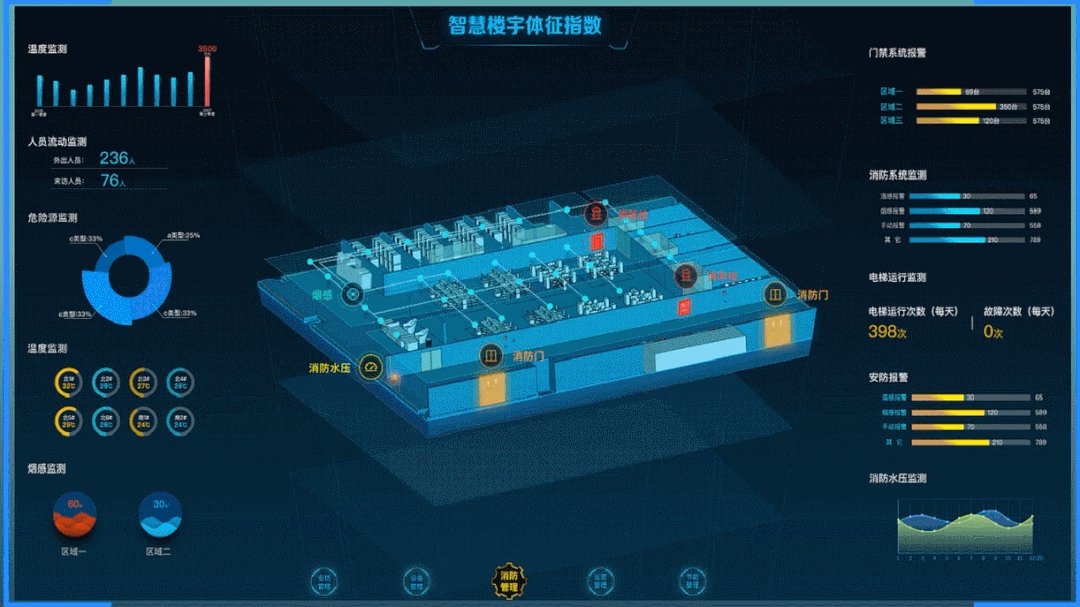
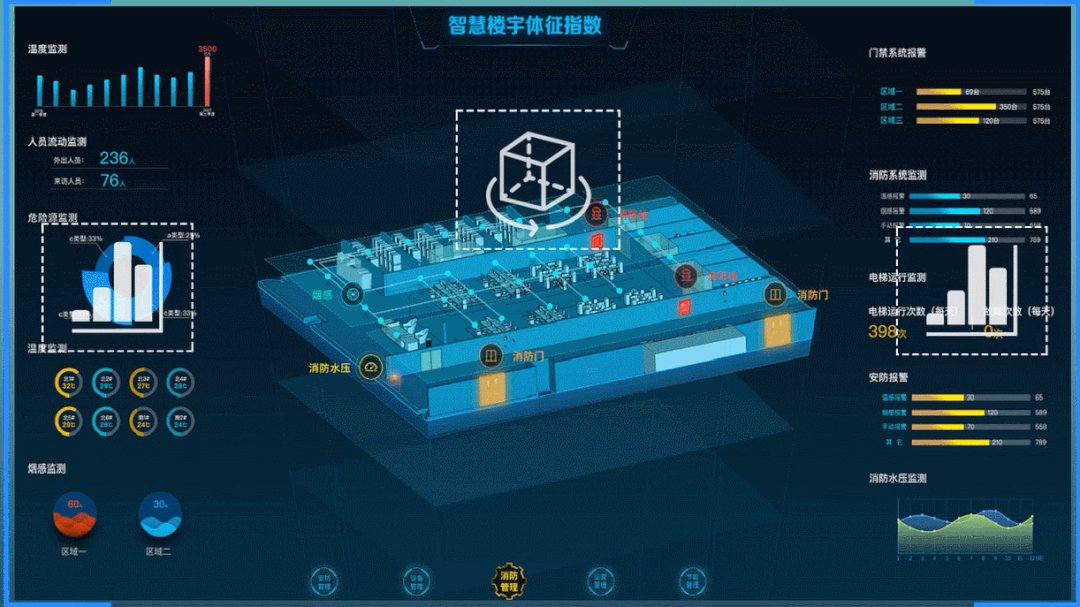
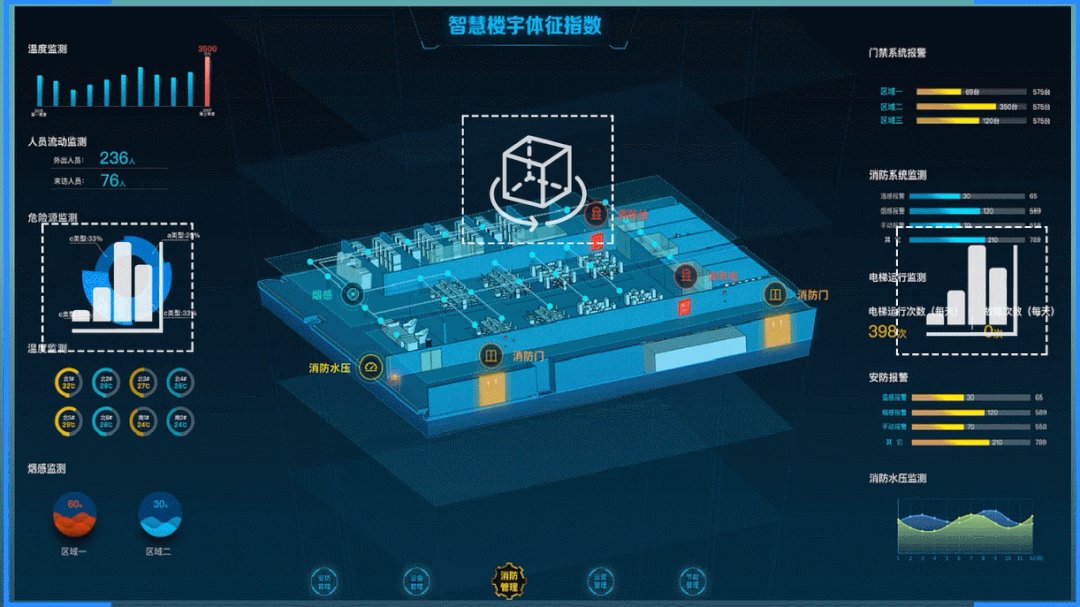
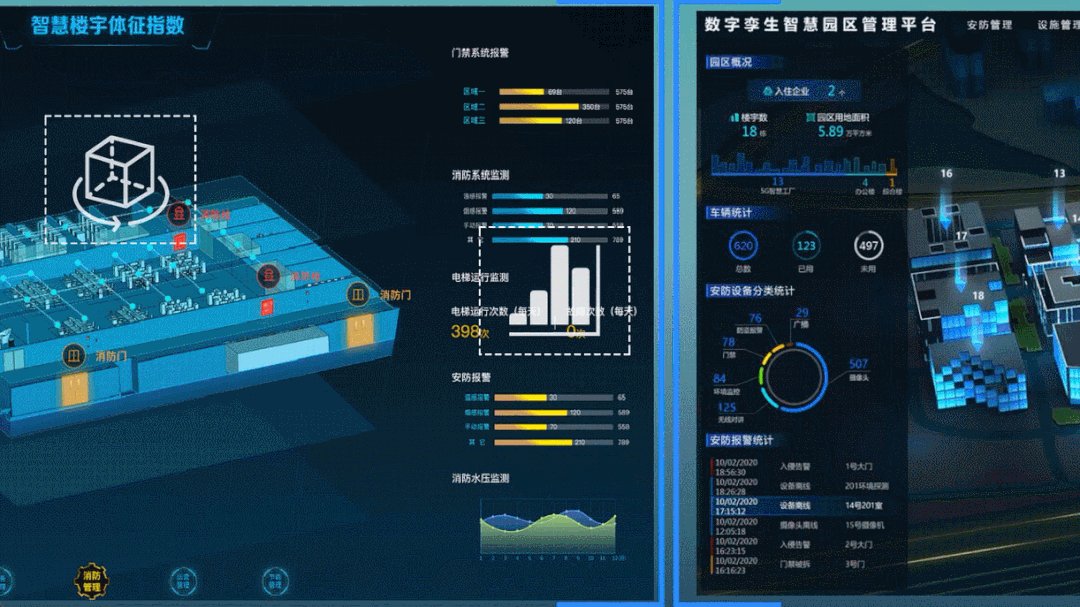
再来一张,这是一个智慧楼宇场景的大屏,一分析,也还是图表,三维模型。

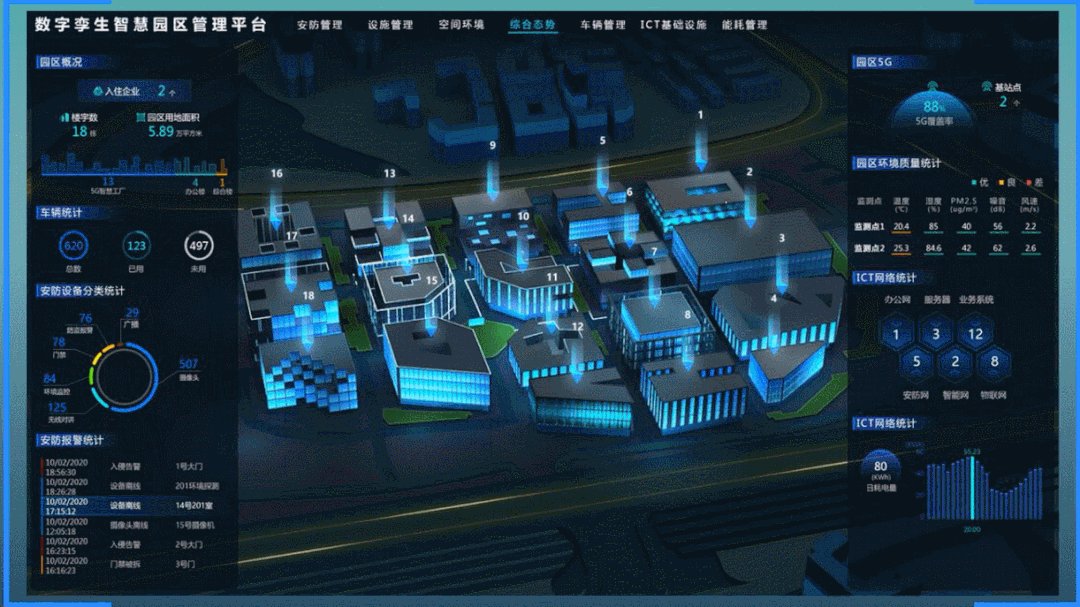
这个是智慧园区的大屏,有图表,网页元素,三维模型。

最后一张,是智慧城市的场景,这个也都还是由图表,网页元素,三维模型组成的。

要完成这一系列不同场景的大屏,你需要掌握的内容可以分为三个部分

➤ 第一是能绘制各式各样的图表,包括饼状图,柱状图,地图等等。
➤ 第二是能加载三维模型,然后要有点选、拖拽等交互。
➤ 第三是能绘制一些网页元素,比如列表、按钮之类。
也正是针对这三部分技能的需求,才有了我们今天这门 Web3D 开发入门课程,也是我为每一位渴望改变自己的编程小白而精心准备的一门课。

课程的设计都是紧紧围绕 2 个主题来开展,一个是 Web,一个是 3D。课程总的来说有三个特色:

➤ 第一,这门课程是完全针对编程小白而设计的,零基础的课程。
在这门课里,你只需要准备一台电脑,可以运行浏览器,可以装一些简单的编程工具即可。

还有一点,你需要准备安安静静投入的 20 个小时。其中 10 个小时来学习视频,10 个小时来练习学习到的内容。
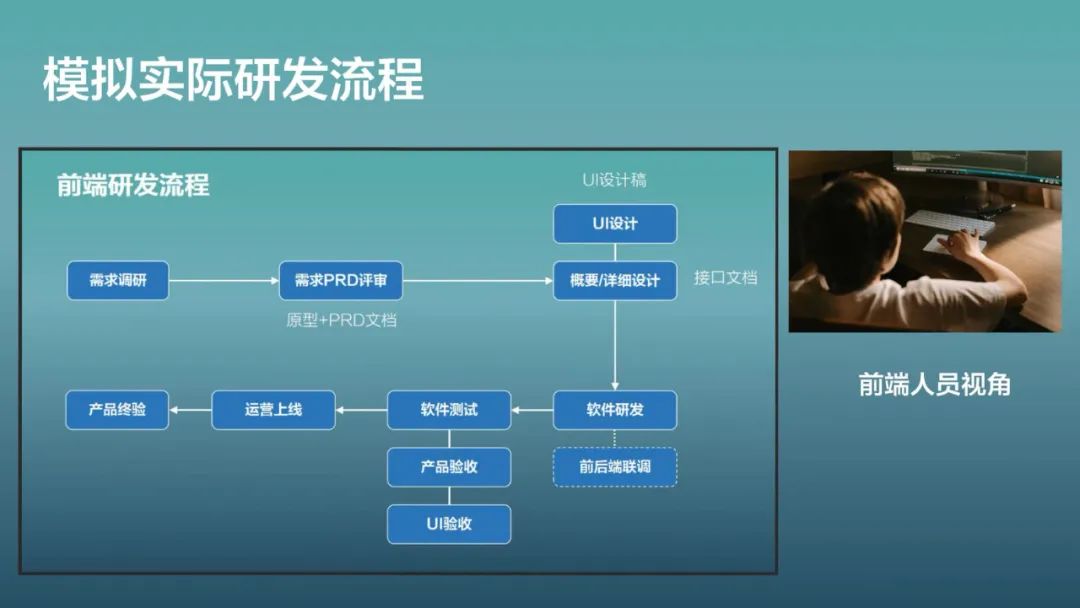
➤ 第二,这门课程是真的手把手带你飞,课程模拟了一个项目实际研发流程,是一门实战课程。

假设你就是一名前端研发人员,接到了一个 BIMBOX 数据大屏的研发需求,从开始的原型和产品需求文档,再到 UI 设计稿件、直到最后的成品,这一全过程,每一个流程都有完整的代码编写过程。
而且已经把最关键的流程产物都呈现给你,面对实际开发项目,你就再也不会有陌生感。

➤ 第三,我们这门课程,是学习一门课,入门两种方向:一个是 Web,一个是 3D。
Web 方向,我们会涉及到前端三剑客、前端框架基础知识、网络编程基础知识,中间还会穿插一些 Web 开发的小技巧。
3D 部分,有 3D 库的基础概念,还有两款图形平台的使用方式。
学完这门课程,你既掌握了 Web,也掌握了 3D 部分的基础概念知识,后期你再根据自己的兴趣,自由发挥,游刃有余。

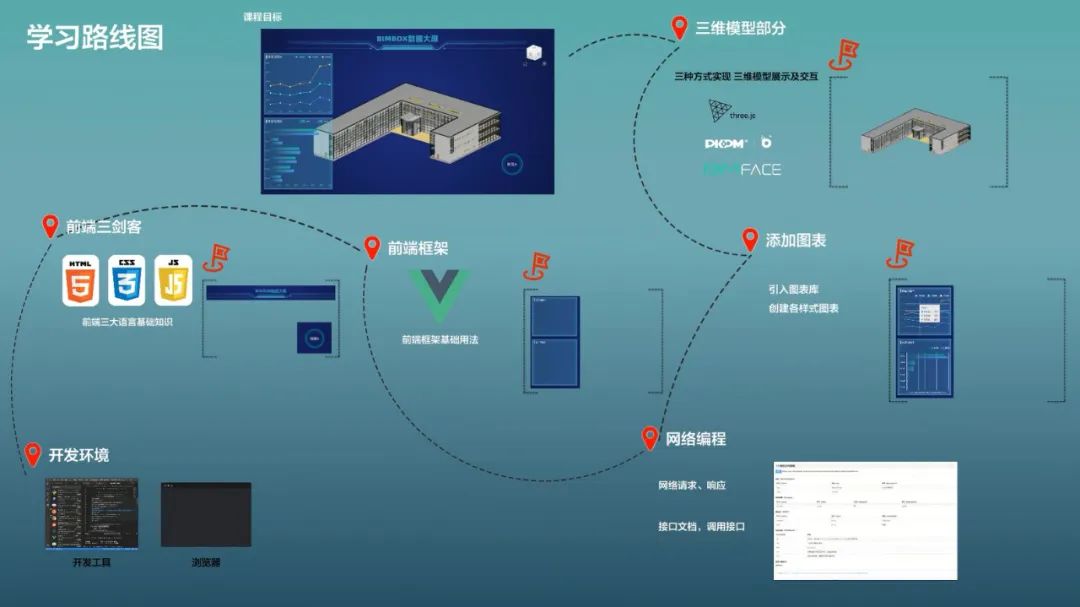
学习流程
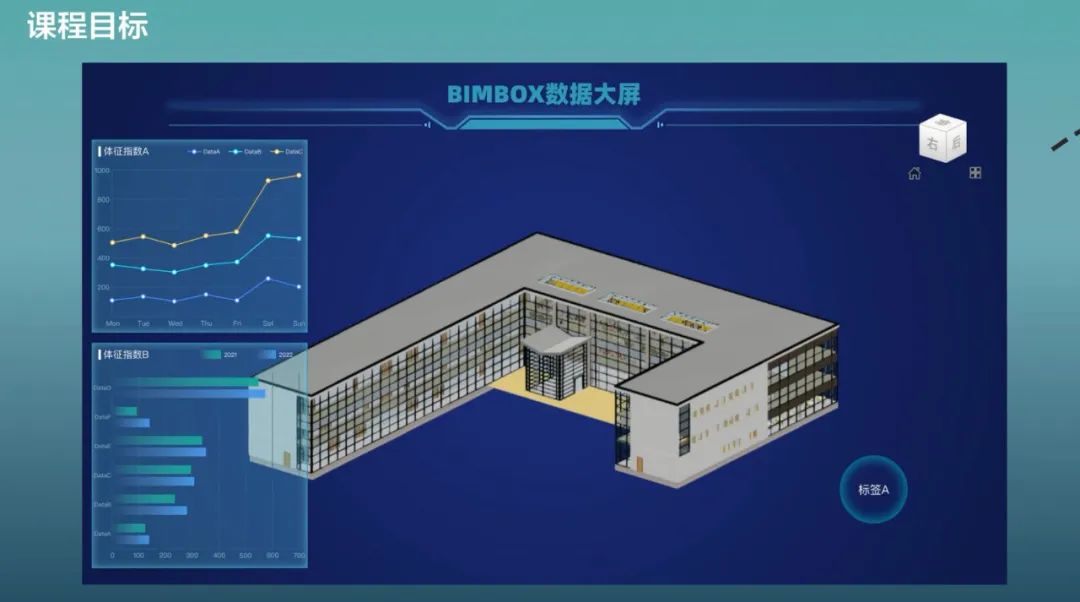
我们的实战目标,也就是这个 BIMBOX 数据大屏,就是这门课程的最终目标。那这门课程是怎么达到目标的?咱们一步步来拆解。

➤ 开发环境
作为小白入门课程,首先我会带着你先从最基本开发环境搭建开始,作为一名合格的前端工程师,我们该如何更加高效的开发。

➤ js,css,html
接着,你会学习到我们前端大名鼎鼎的三剑客的基础知识,学完之后就可以加入顶部的交互按钮,让它显示在你的页面上了,这里你可以立一个小的 flag。

➤ vue 框架
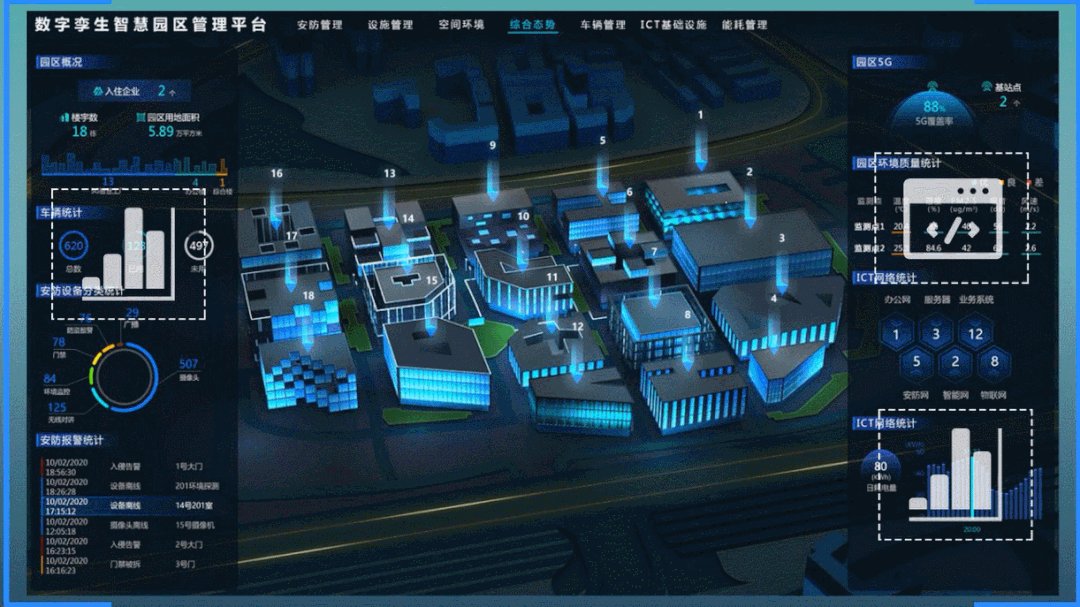
接下来,你会开始学习前端框架的基础用法,了解工程化的前端项目,学到这里,你又可以实现数据大屏左侧那些框框的网页元素了,这里你又立了一个 flag。

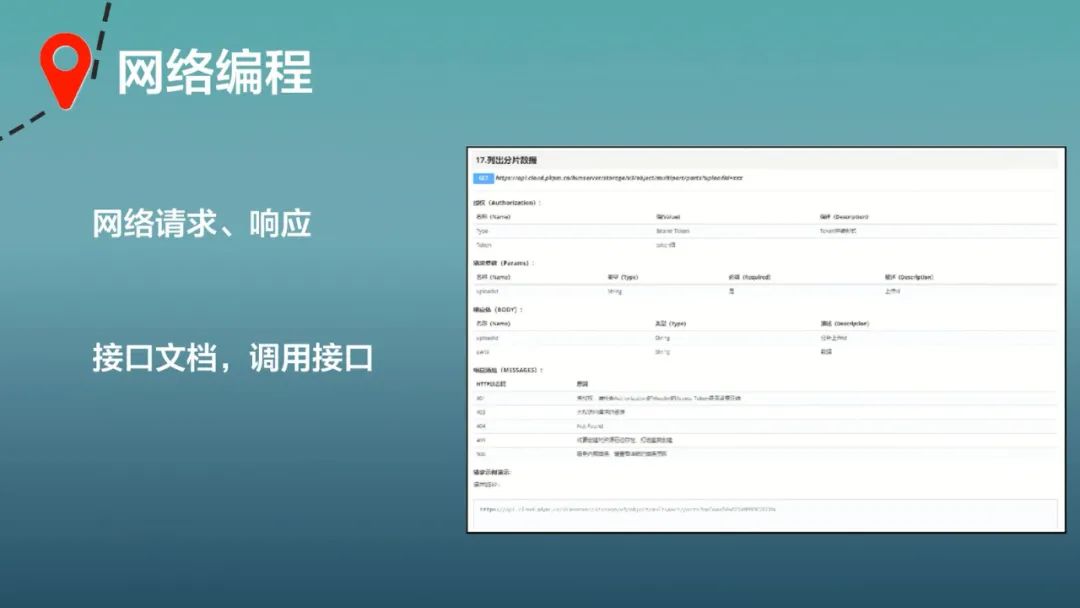
➤ 网络编程
这部分你需要学习网络编程,既然是 Web 开发,这个自然就少不了,你还会学习接口文档,以及怎么调用接口获取数据。

➤ 图表
接着就到了重头戏之一的图表了,学习完成之后,你就可以把数据大屏中涉及的折线图和柱状图完成了,距离目标又近了一步。

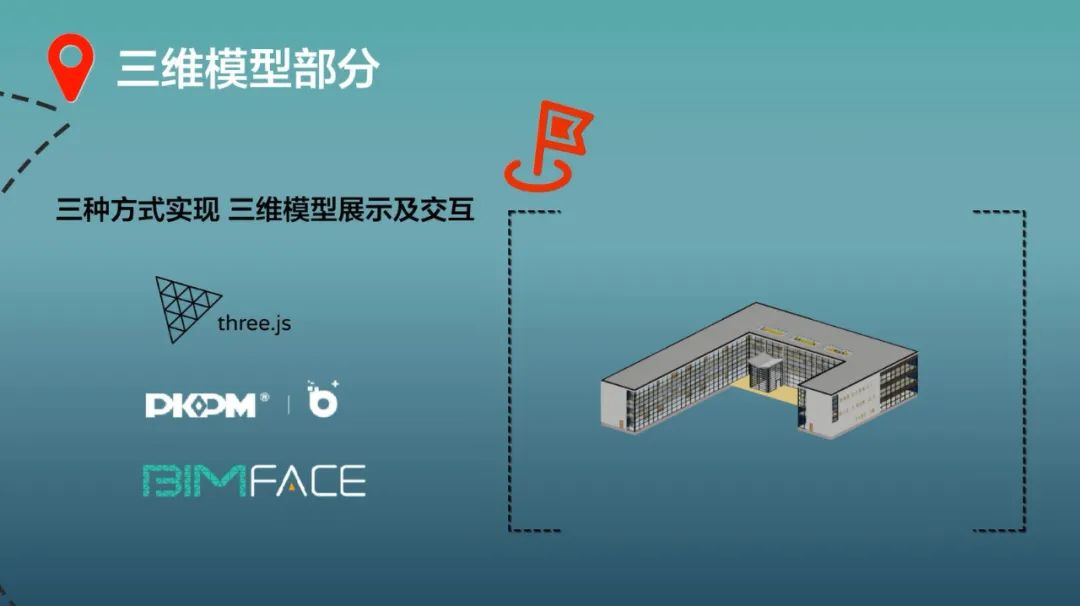
➤ 3D 库
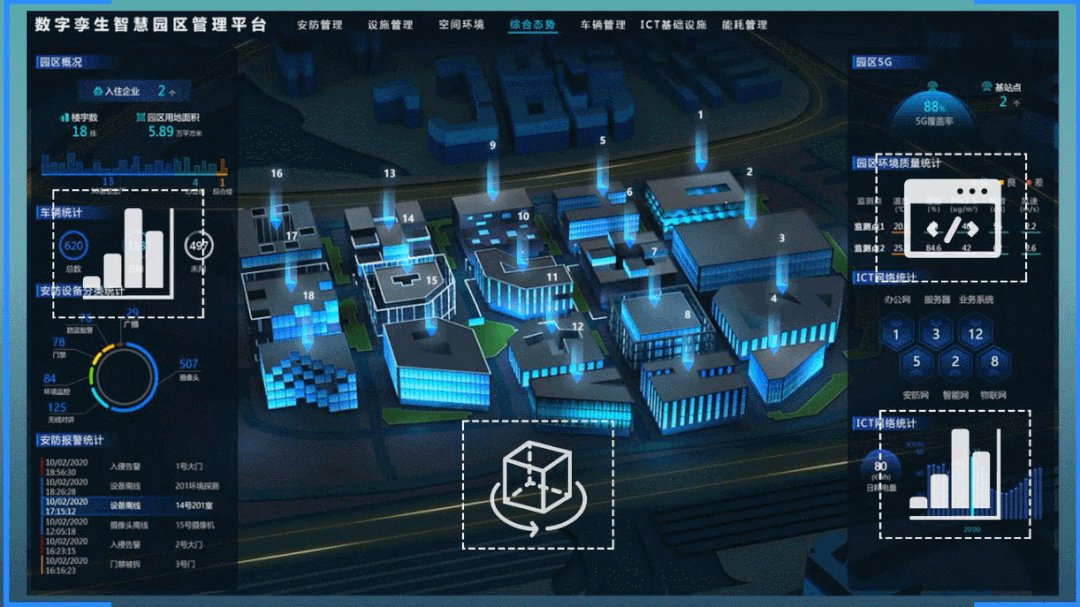
最后,也就是这整个课程最重要的部分——三维模型了。你会尝试使用三种方式来实现项目中的三维需求,切身体会到在自研和商业平台上使用的差异。

我把这个课程的学习路线给你描绘了一下,咱们把数据大屏这个目标经过拆解,形成了一个一个小的学习目标,经过这样的学习路径,你就可以一步一步到达我们最初梦想的地方。

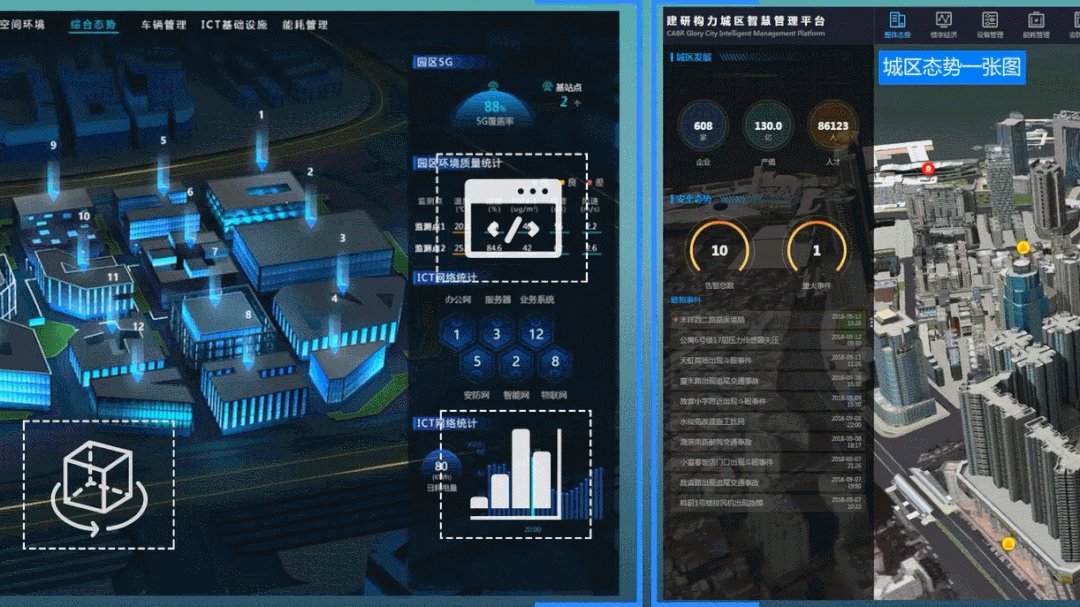
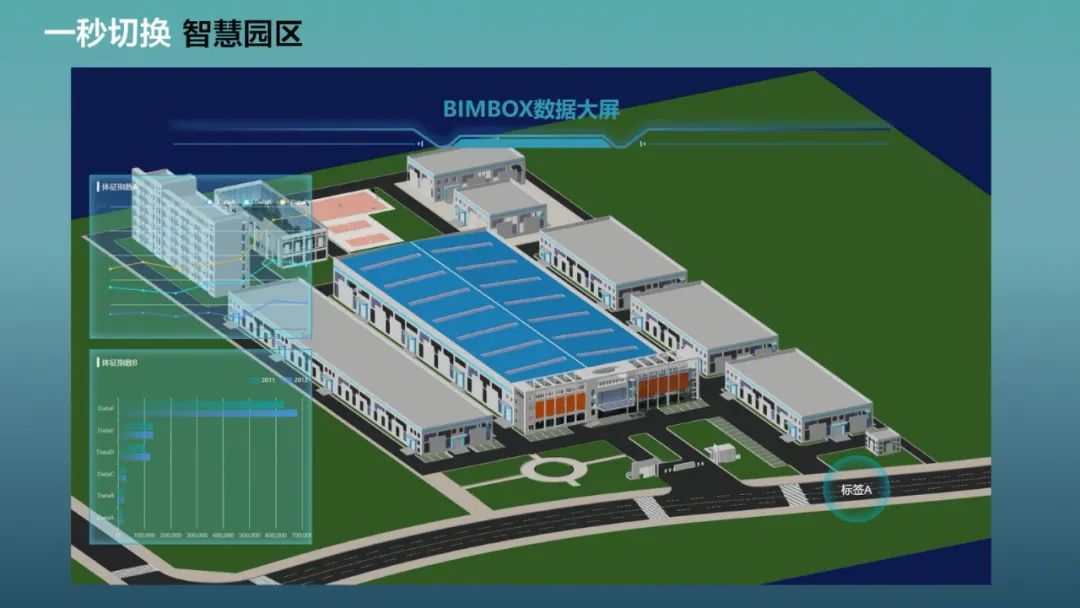
你可能会觉得这个课程目标,看起来感觉有点小 low,但是通过切换模型,你可以一秒切换到智慧园区平台。

你还可以再一秒切换到智慧城市平台。

而这一切技巧,都在这门 Web3D 开发入门课当中,让我们一起学习,悄悄变强大吧!

看看学过的小伙伴们怎么说
为了给还没开始学习的小伙伴们一些真实的反馈建议,我们在课程上线之前找来两位小伙伴来学习这门课程,他们是 BOX 合作 Revit 二次开发课的老师 Kevin(武汉悉道建筑科技有限公司),和北京市建筑设计研究院有限公司的产品经理九哥。
希望他们从课程学习体验,实用性等方面给这个课程一些建议,也希望他们的评价给小伙伴们一些参考。




我们会为购买课程的人建立学习交流群,事鸿、kevin、九哥都会在群里,大家一起相互学习和帮助,创造一个好的学习交流氛围,也希望你再学习的过程中结交一些志同道合的伙伴,认识一群朋友。
课程上线有优惠,还有团购可以参与,一定不要错过这门好课!

有态度,有深度,这里是 BIMBOX,我们下次再见!
本篇文章来源于微信公众号: BIM清流BIMBOX








暂无评论
要发表评论,您必须先 登录